Project 1 update: I decided to integrate some of the ideas I’ve been developing for my thesis project work into Project 1.
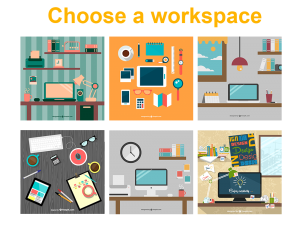
Through Project 1, I’m attempting to make the sometimes tedious “work task” of searching for a job more playful. When a user runs my application, they see a home screen where they can select a workspace:
When a user clicks on a particular workspace option, the screen image changes to that workspace. I’ve included the capability for the user to return to the home screen by pressing “h” in any of the environments. I plan to hash out the different capabilities of each workspace in future iterations – right now I’ve decided to focus on getting one of the workspaces (left column, bottom row – hereto referred to as “workspace3”) to be interactive.
I’ve been playing around with how to display the job search data in fun and interesting ways (or at least more fun than a traditional job search.) In workspace3, I wanted to work with the idea of post-it notes as a form of play, so each time a user clicks on a different object on the desk, different post-it notes populate the workspace with the job titles being pulled from the Indeed RSS using the keywords “play” and “playful”:
Because I wanted the workspace to be playful, I thought the interactions should differ depending on what objects are clicked. So, when you click on a cup of coffee, 3 post-its appear on the screen instead of 1. When you click on the calculator a thought bubble with the text “money doesn’t grow on trees!” appears. I’m excited about the possibilities for expansion of this project, because I know that I’ve only just started to scratch the surface.
Ideas for future iterations:
- incorporate LinkedIn job search by keyword data (I received the vetted API necessary to do this, but not in time for the presentation of this iteration)
- work more with the generative capabilities of processing – use other information returned from the job searches to determine position, color, etc. of animated text?
- make each workspace interactive in a different way – maybe some workspaces require clicking, others require hovering, others may function of a timer, etc.